Gaydar
MOBILE DATING APP
Client: Gaydar (Speculative)
Role: UX/UI Designer, Researcher
Time Frame: 70 Hrs
Tools: Figma, Miro, Zoom, Adobe Photoshop
The Problem.

Photo by Mercedes Mehling on Unsplash
Who's Here? Who's Queer?
The idea for this product started with a problem that I have been eager to solve. When dating as an LGBTQ+ person, I've struggled to meet other gay people in-real life. I could be out at a bar or concert and always wonder, "Who here is also gay?" Since not everyone is openly out or identifiable as gay, determining a stranger's sexuality in-person can be difficult.
About 37% of gay people are utilizing dating apps and can find others based on their sexual orientation or gender preferences. Though online dating has helped with their search for a partner, queer people still hope to make more genuine connections through meeting someone in-person.
How might we help people meet other
LGBTQ+ people in public places?
The Solution.
Safe, location-based dating
By creating a check-in dating app for queer people, users can find other potential partners in public spaces. The app aims to connect users by enhancing the ability to find LGBTQ+ people while at a location.
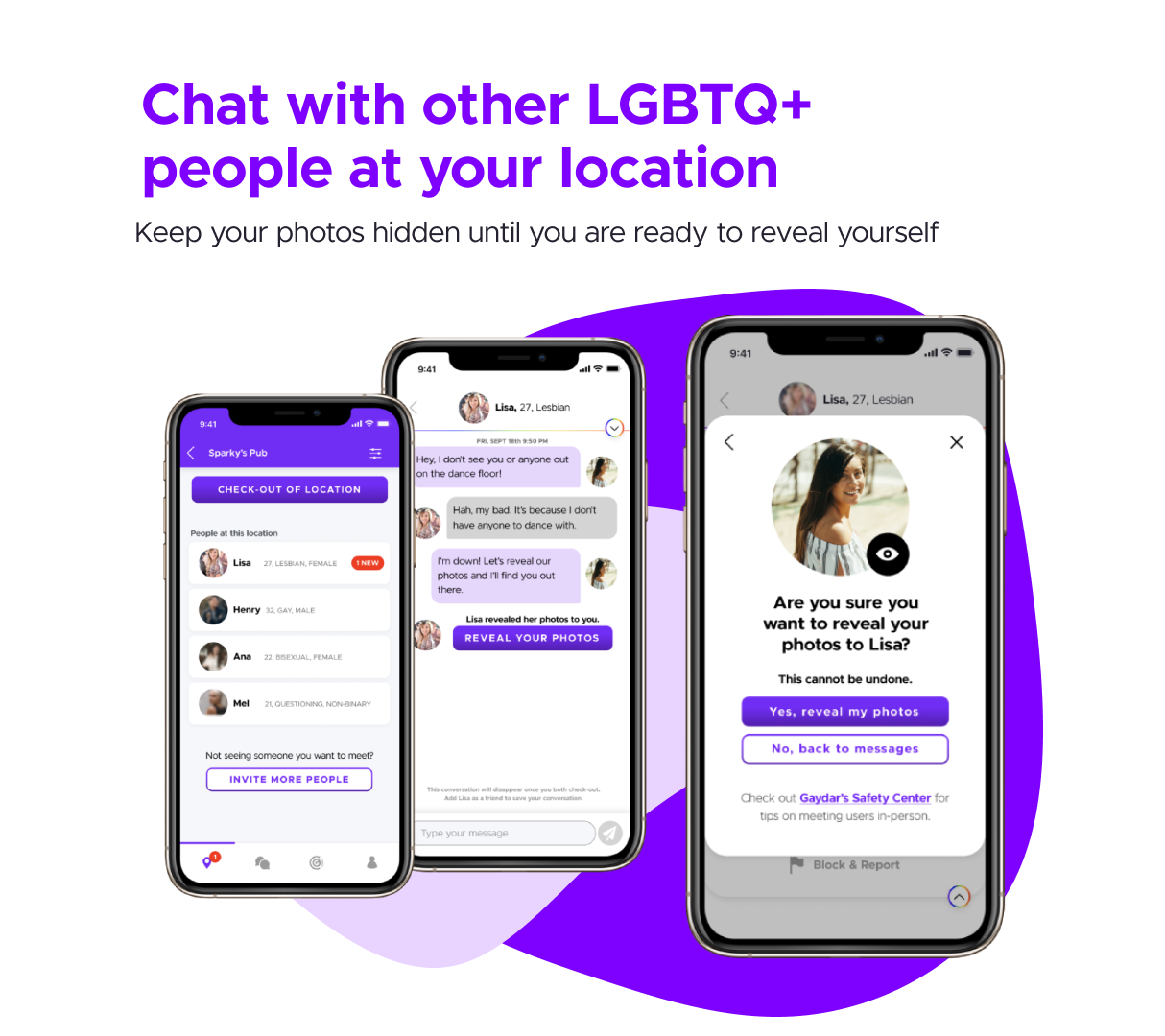
Since there are safety concerns, the app has built-in verification features and the option to keep your photos hidden prior to meeting. The app requires a balance of creating a safe online community within the app and helping users make more connections in real life.
Design Process.
MARKET RESEARCH + COMPETITIVE ANALYSIS
More LGBT+ Users on Dating Apps
When doing market research on online dating, I found that there's a market for queer users. According to Pew Research Center, among LGB people who are now single and looking for a relationship or dates, 37% are currently online dating (vs. 24% of straight people who are single and looking).
With the current apps in existence, some users have been successful in finding a partner. Among LGB adults who are married, living with a partner, or in a committed relationship, 28% say they met their current partner online, compared with 11% of partnered straight adults.
In looking for ways that Gaydar could differentiate itself, I realized that the ability to see other users at a specific location does not exist. I decided to explore this further.
KEY TAKEAWAYS
- Online dating is more popular among LGB people
- Setting sexual preference is available in all dating apps
- Location-based searches are limited in apps
- Dating apps are building in more security features such as verifying profiles
USER INTERVIEWS
Listening to Dating Stories
"I've been told,
'You don't look gay!'"
- PARTICIPANT 5
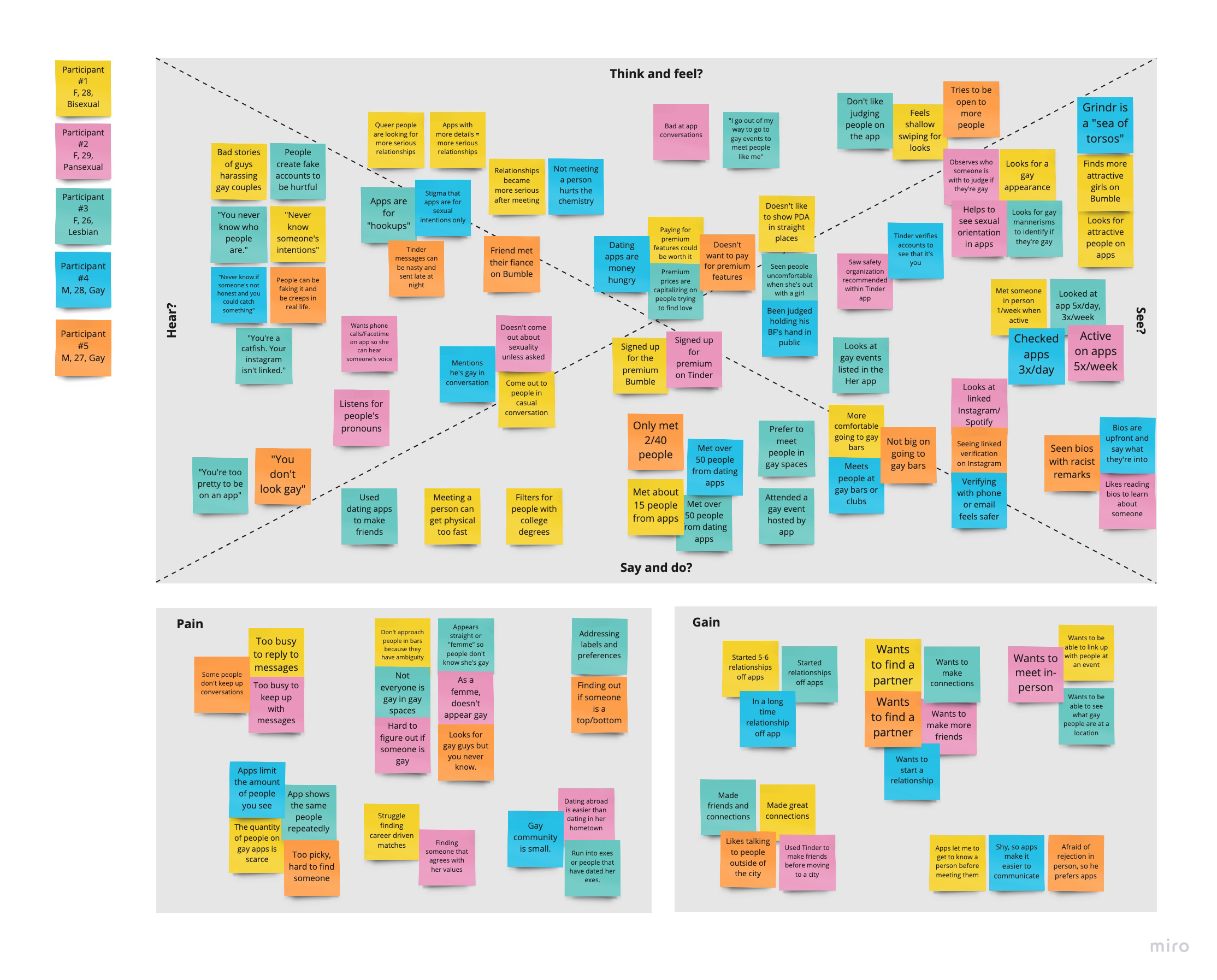
I set-up remote interviews with five LGBTQ+ identifying participants about their experiences with dating and using online dating apps. My goal was to identify their pain points when dating and evaluate if being able to find other queer people in-person would benefit them. Link to full research plan here.
Using Miro, I organized my findings into an empathy map. I looked at reoccurring themes to define my key takeaways that would drive my app design.
KEY TAKEAWAYS
- Users are unable to accurately tell someone’s sexual orientation in-person
- Users feel like the gay community is small and it is difficult to meet more people
- Being out as a gay person, there are safety concerns (especially online)
- Users are willing to pay for subscriptions/events to help them find other gay people
USER PERSONA
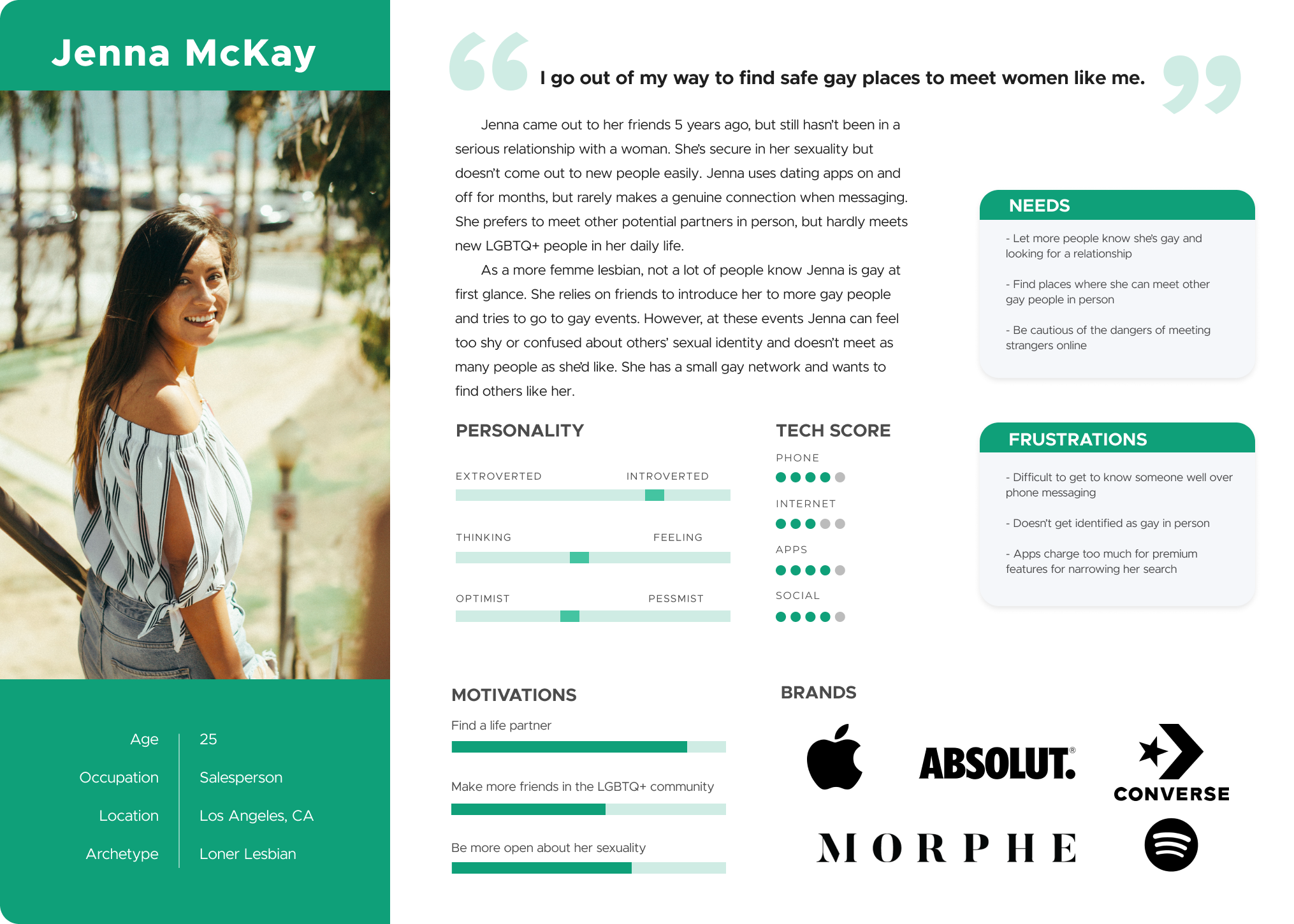
Jenna, the unidentifiable Lesbian
The key insight for this persona is that she's willing to physically go to places where she is expecting to meet other gay people. She wants to be noticed and find others in the community.
USER JOURNEY MAP
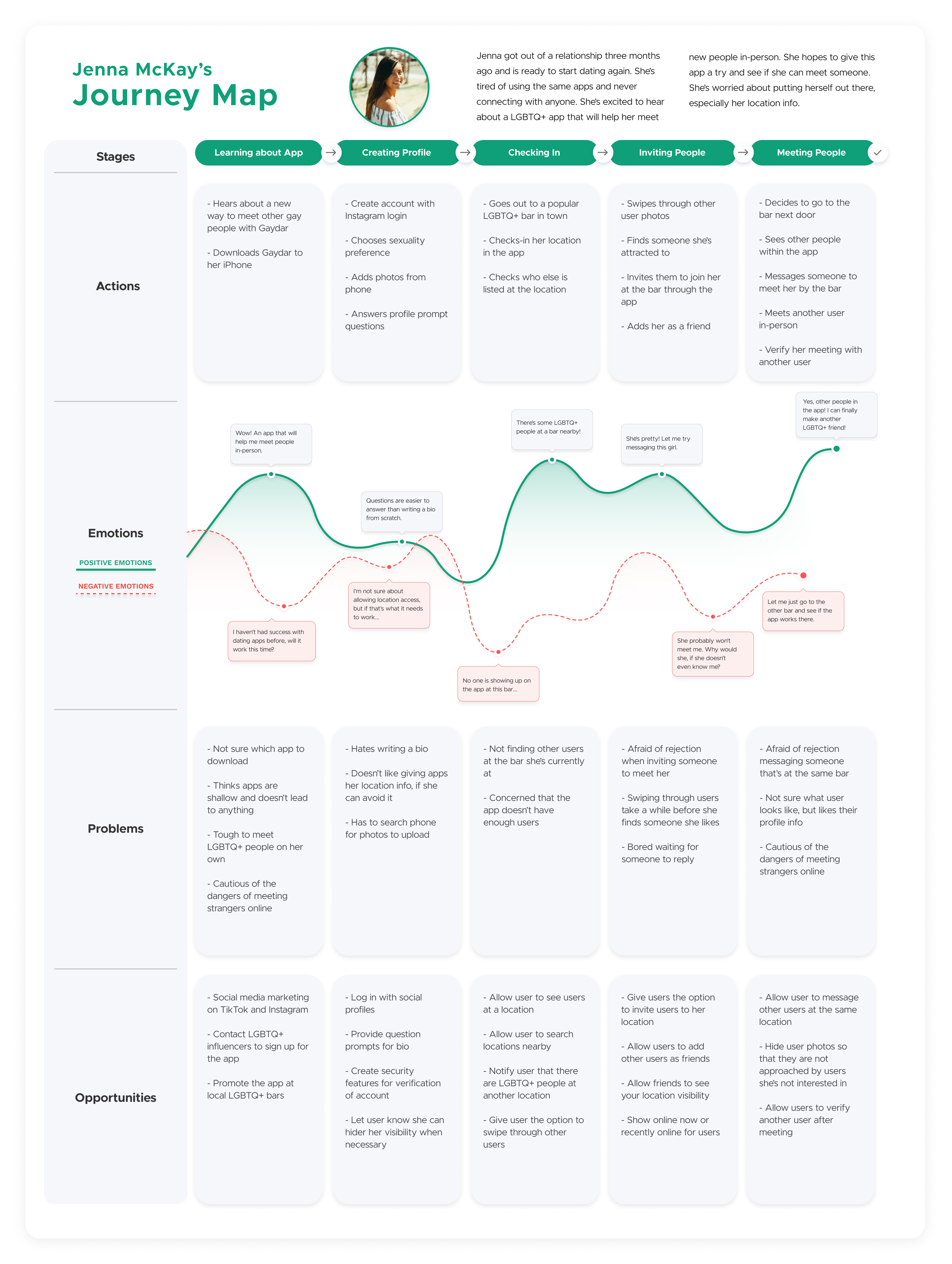
Uncovered Need to Browse People
For the journey map, I wanted to visualize how using Gaydar could be used in real life context for the user. This helped me uncover some problems that could occur and opportunities for features to be built within the app for a smoother experience.
KEY TAKEAWAYS
Users could be disappointed if they're unable to find others at a location
Add the ability to browse other users when there are poor results at a location
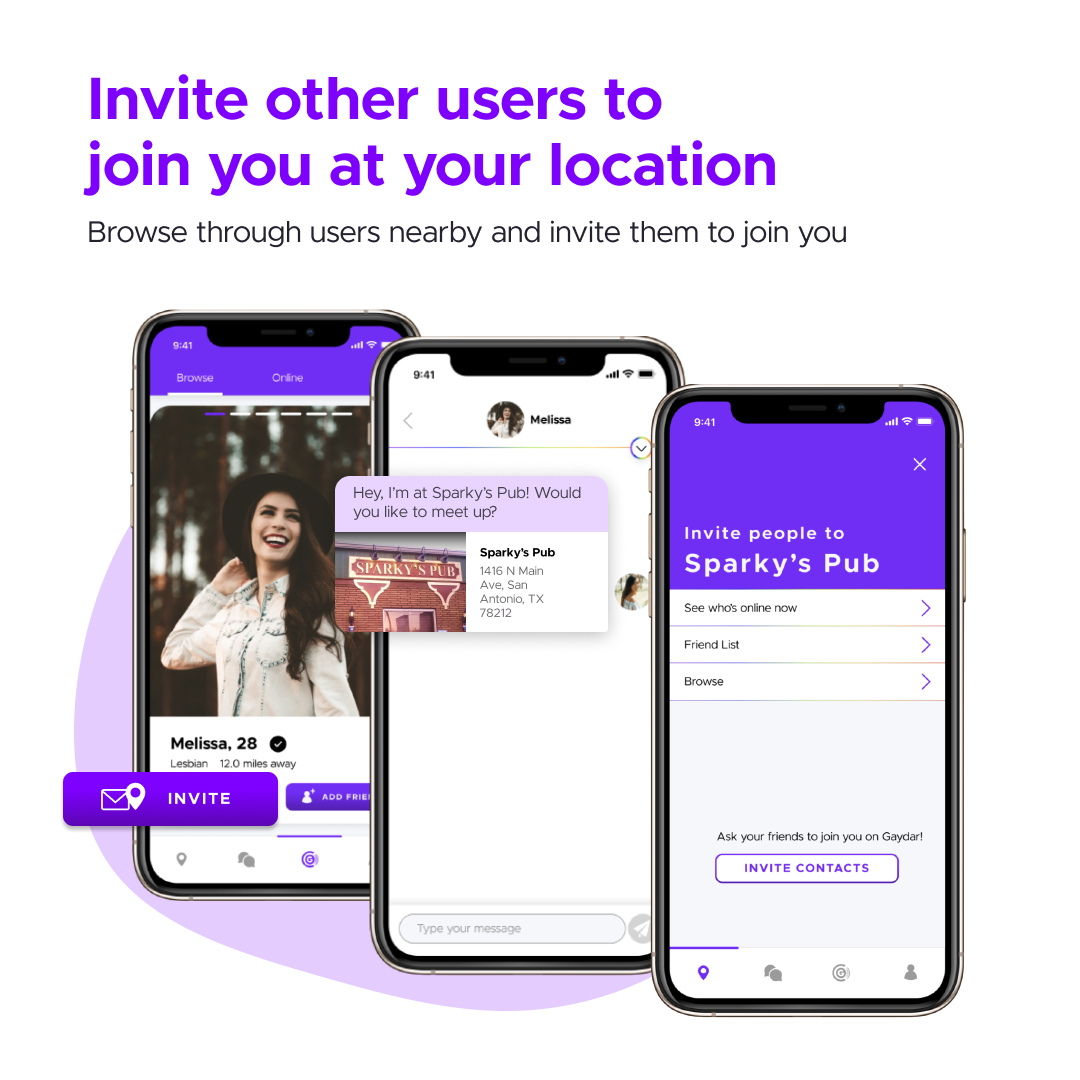
Provide an option to invite other users to their location
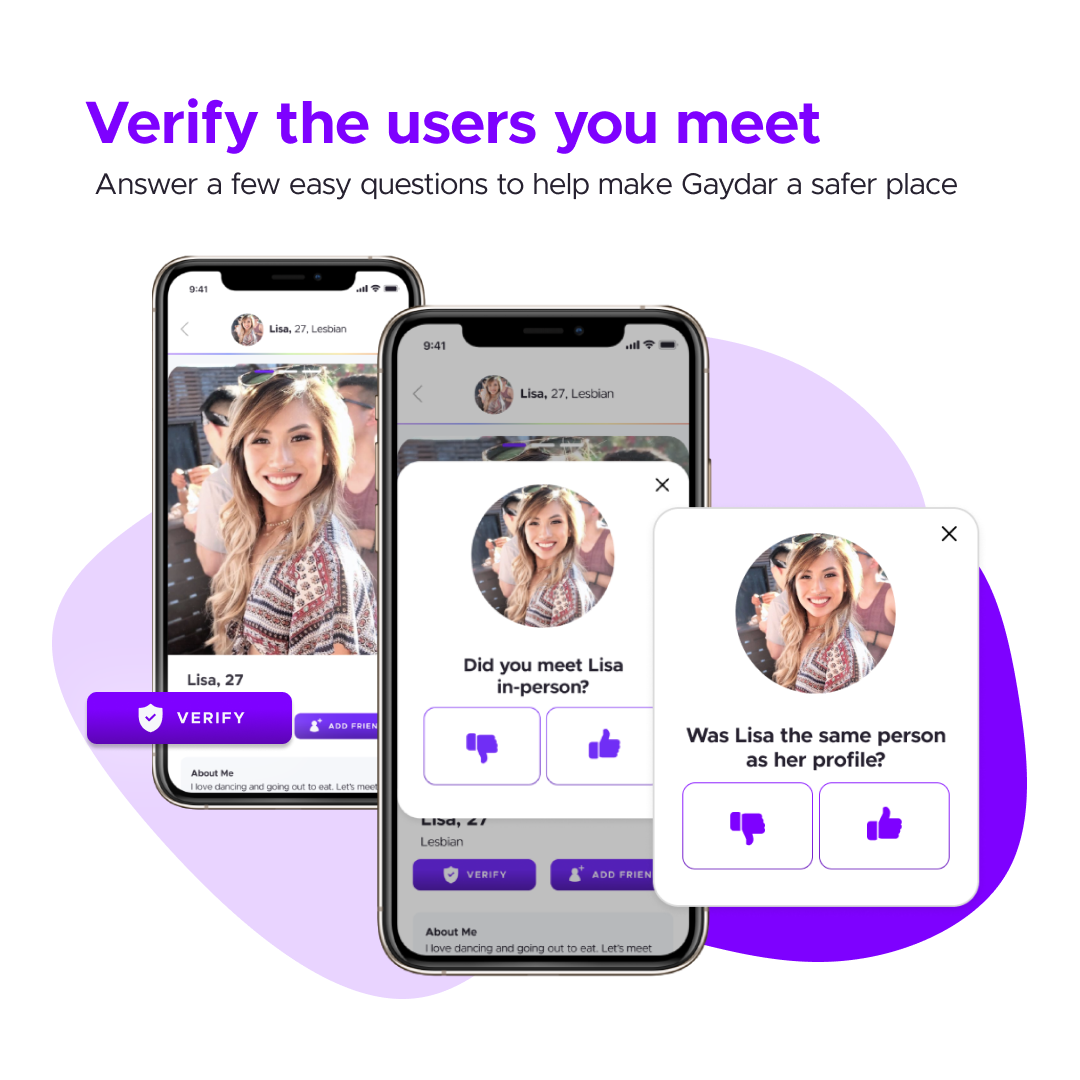
Allow users to verify the people they have met from the app
Promoting LGBT+ locations could be a great marketing partnership
SKETCHES & WIRE FLOWS
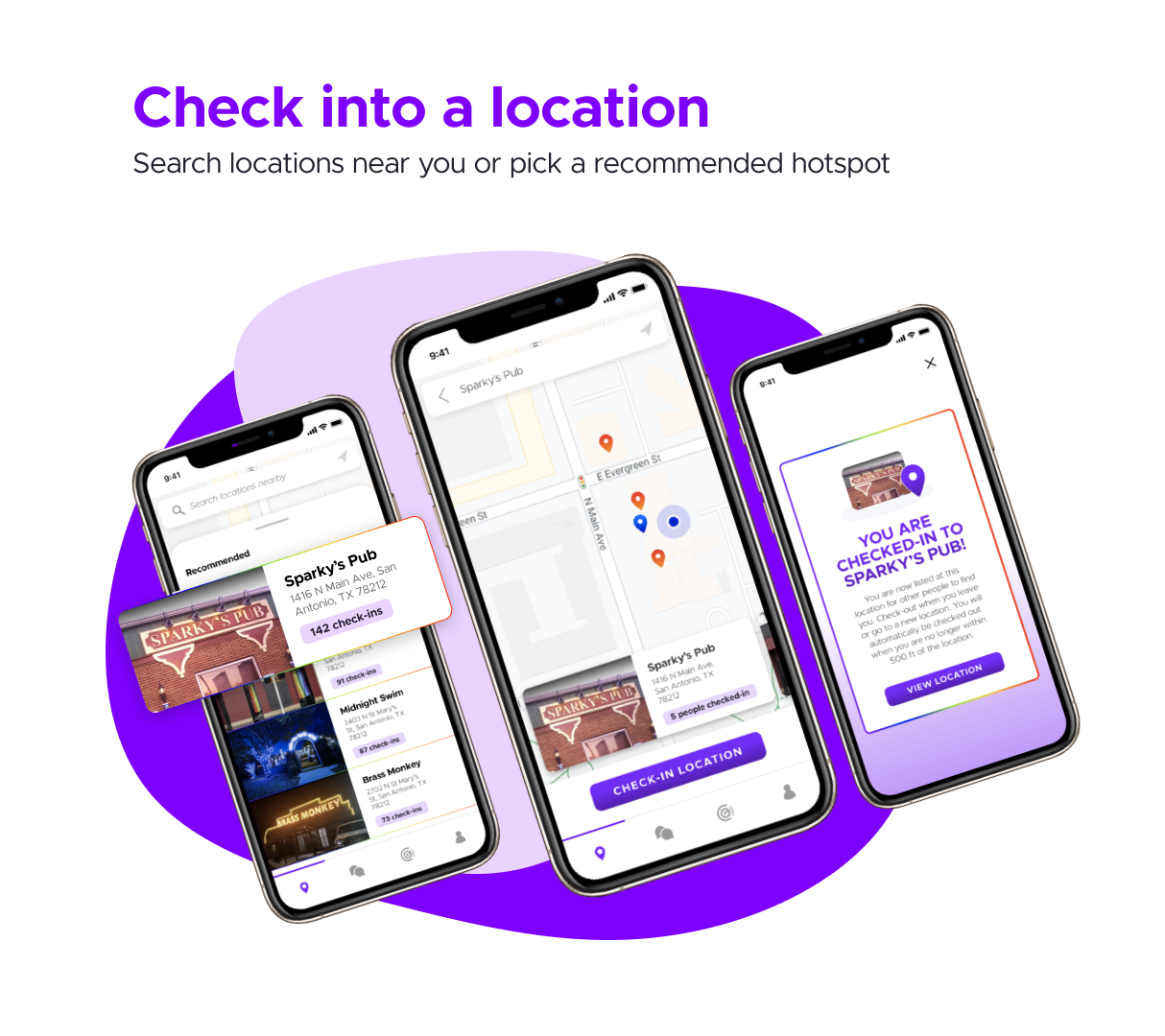
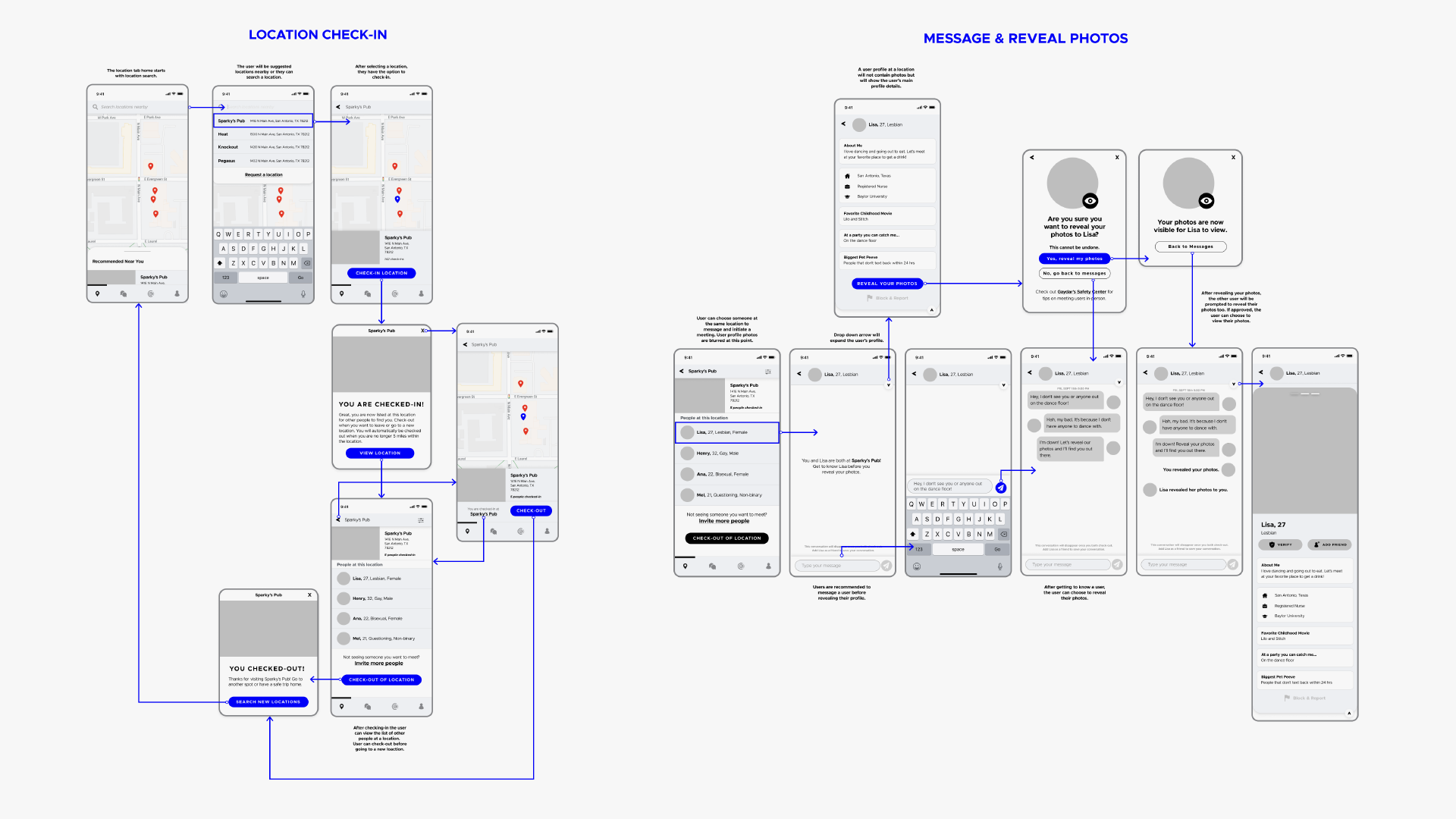
From Check-In to Check-Out
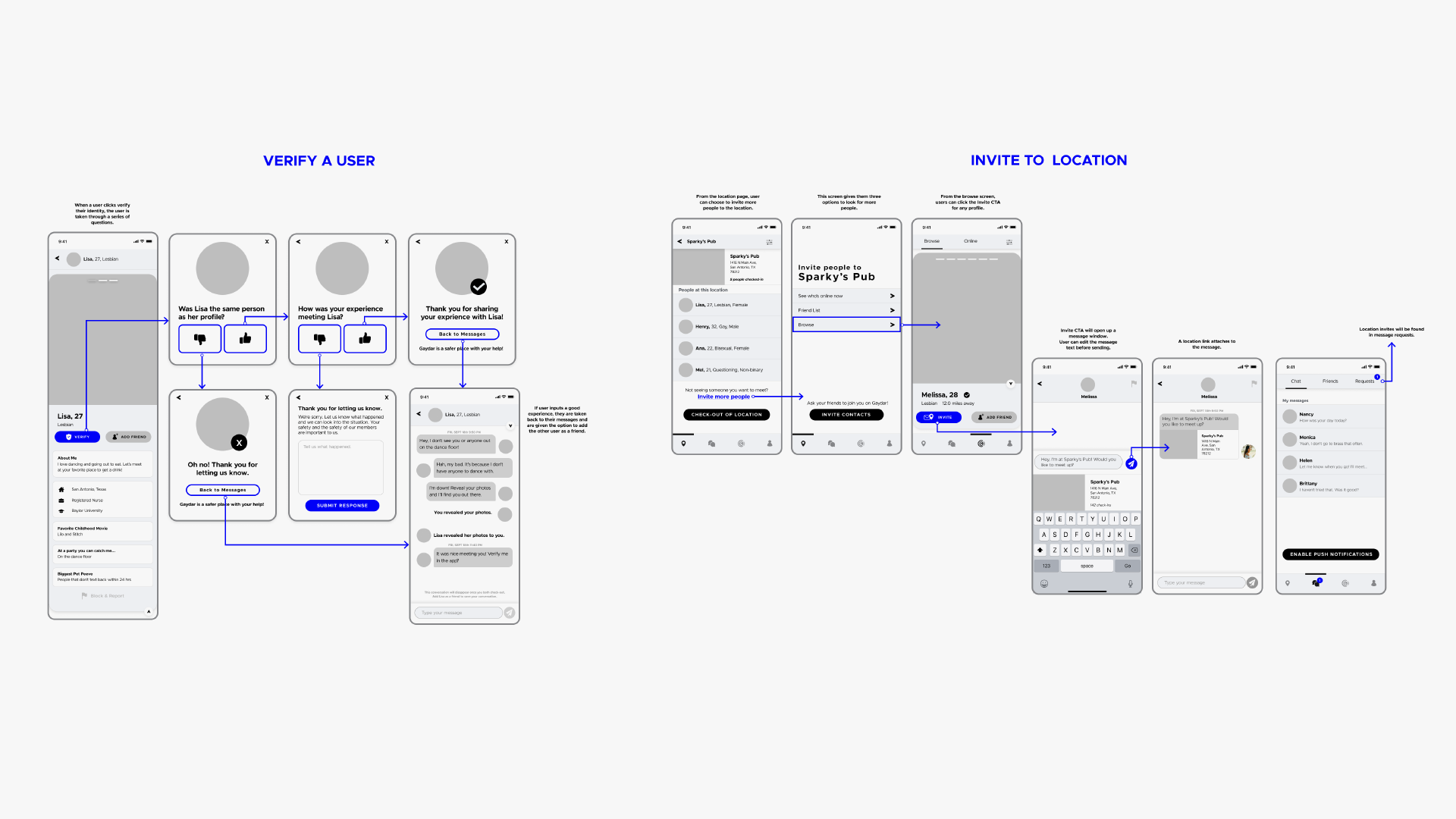
With the architecture of the app planned out, I started by sketching the key screens. The sketches were based on a combination of patterns that I observed from other dating apps and new ideas I came up with. On Figma, I designed the wireframes and created a flow map of the key tasks that I outlined earlier. At this point, I realized that revealing photos was an additional task and combined it with messaging a user at a location.
KEY TAKEAWAYS
- Users need to be able to view other locations while checked-in
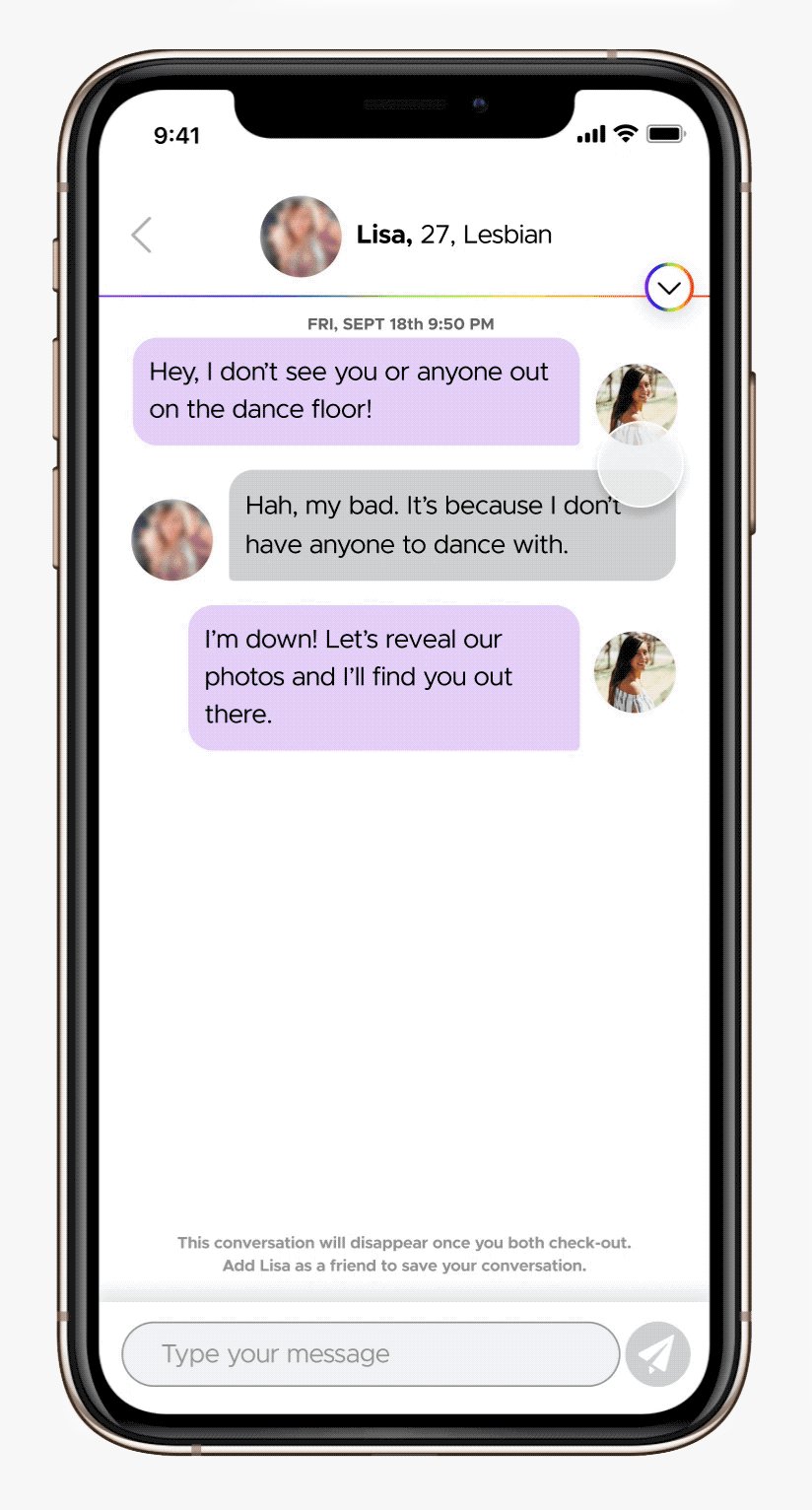
- Reveal photos CTA needs to be easy to find after messaging
- Verifying a user should be an easy process, so that users utilize it
- Inviting to a location results as a message request
ITERATIONS
Deciding on CTA Interactions
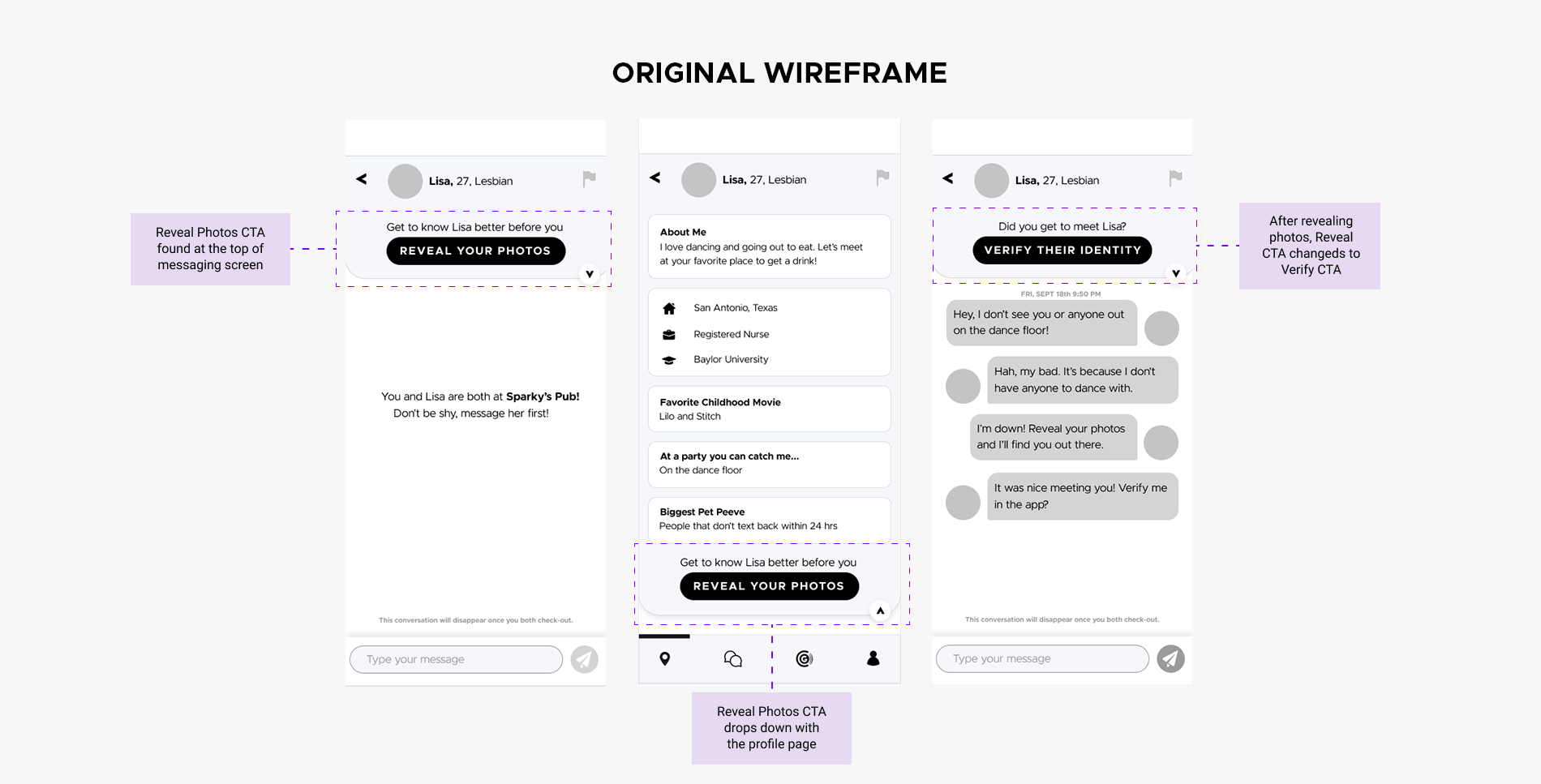
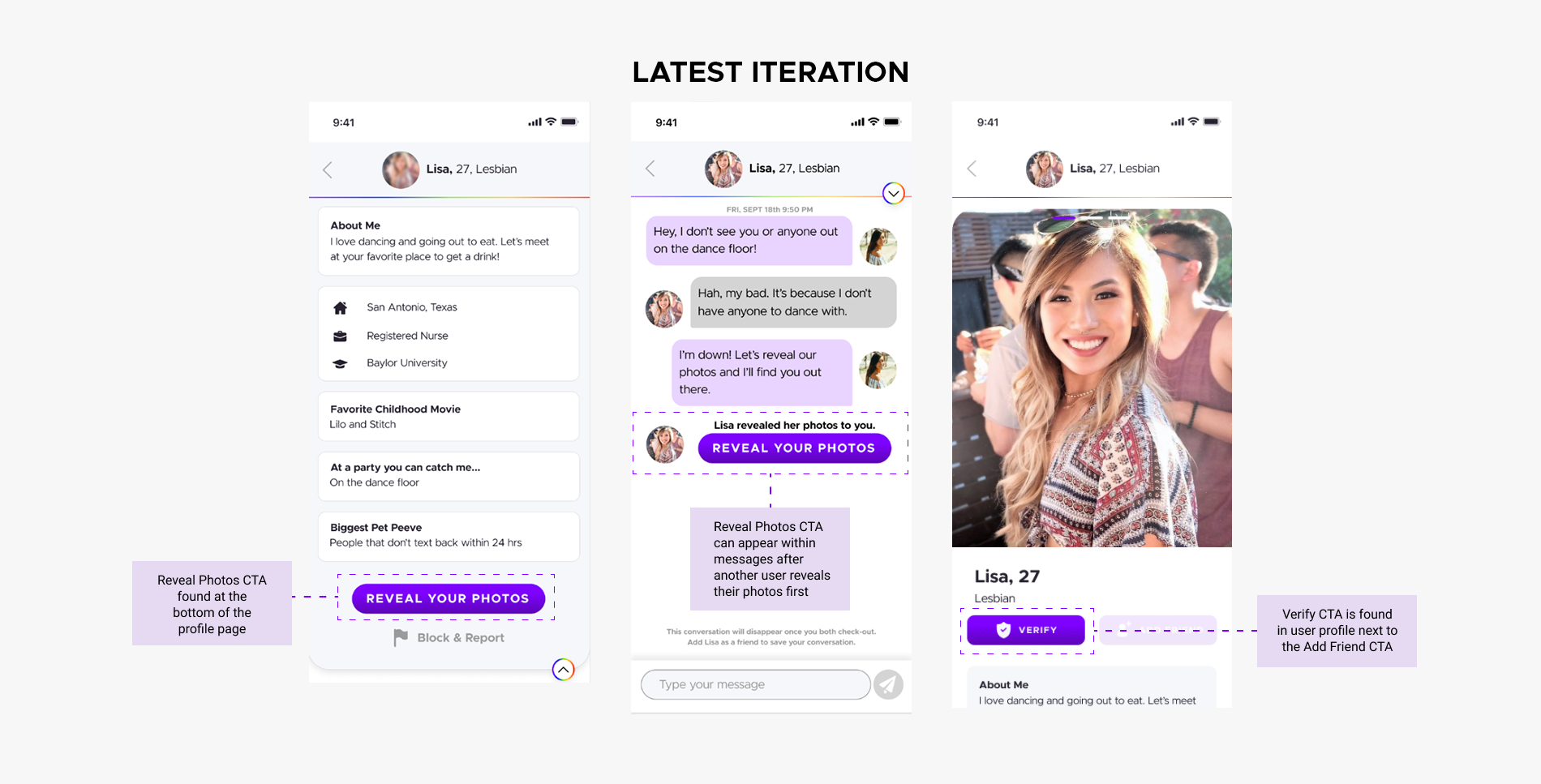
One of my biggest challenges was figuring out how to make the user flow feel natural. Revealing photos and verifying other users are not found in any dating app currently, so I did not have any patterns to go by. I needed to find places to put these Call To Action buttons (CTAs) where it would be obvious while using the app, but not be disruptive.
Over Zoom, I conducted user testing with three LGBTQ+ identifying participants to try the Figma prototype of Gaydar. The design was mid-fidelity and allowed users to click through to perform specific tasks. Link to full usability testing plan here.
USABILITY GOALS
- User can successfully check-in and out of a location
- User can verify meeting another user
- User can invite another user to their location
KEY TAKEAWAYS
- Users were able to complete all the tasks and found the CTA's without assistance
- Users love the overall concept and feel this would make meeting others and finding gay places when traveling easier.
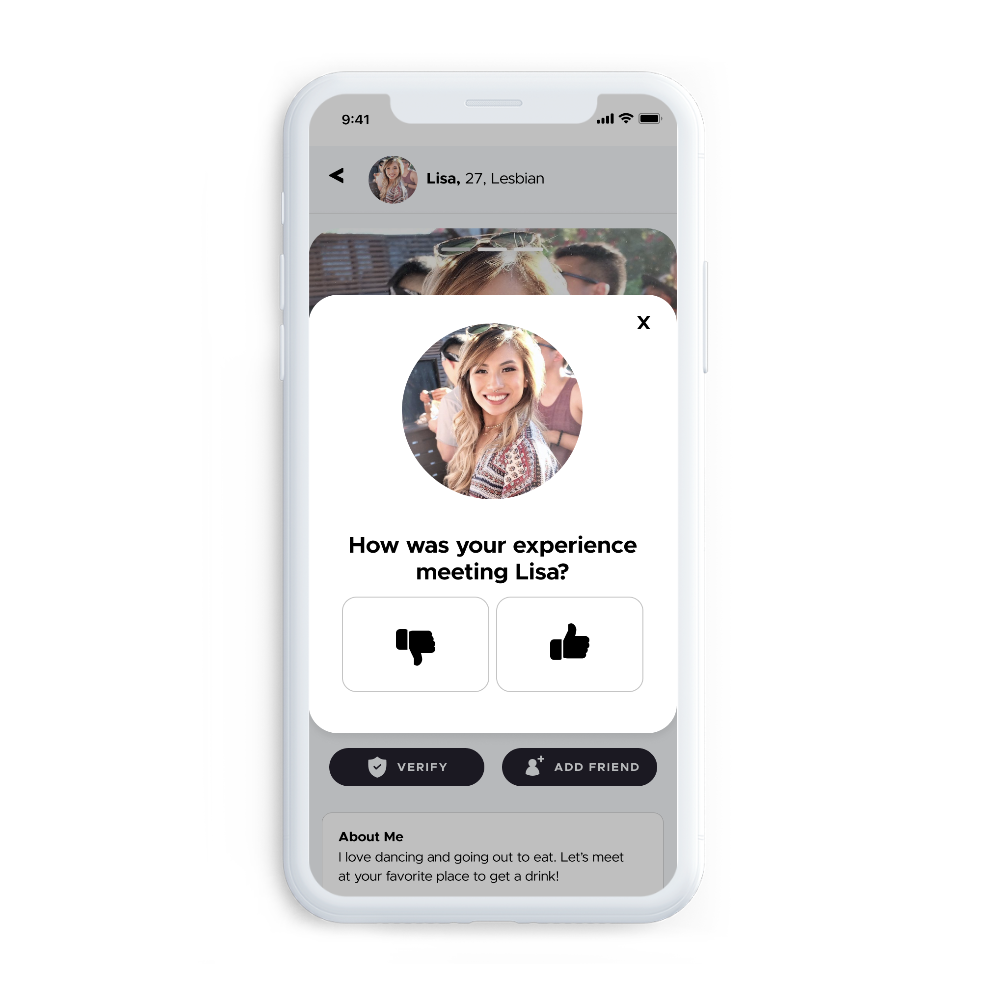
- Users like the ability to verify and find it an easy process, but were confused about the "How was your experience meeting Lisa?" question.
- Users were concerned about rejecting someone or being rejected after revealing photos. Some would rather reveal themselves from the beginning.
REVISIONS
- Removed the question "How was your experience meeting Lisa?" in the verification flow. It can lead to a variety of answers but was intended for reporting safety concerns about a user. Instead, users can report bad experiences by using the Block/Report button.
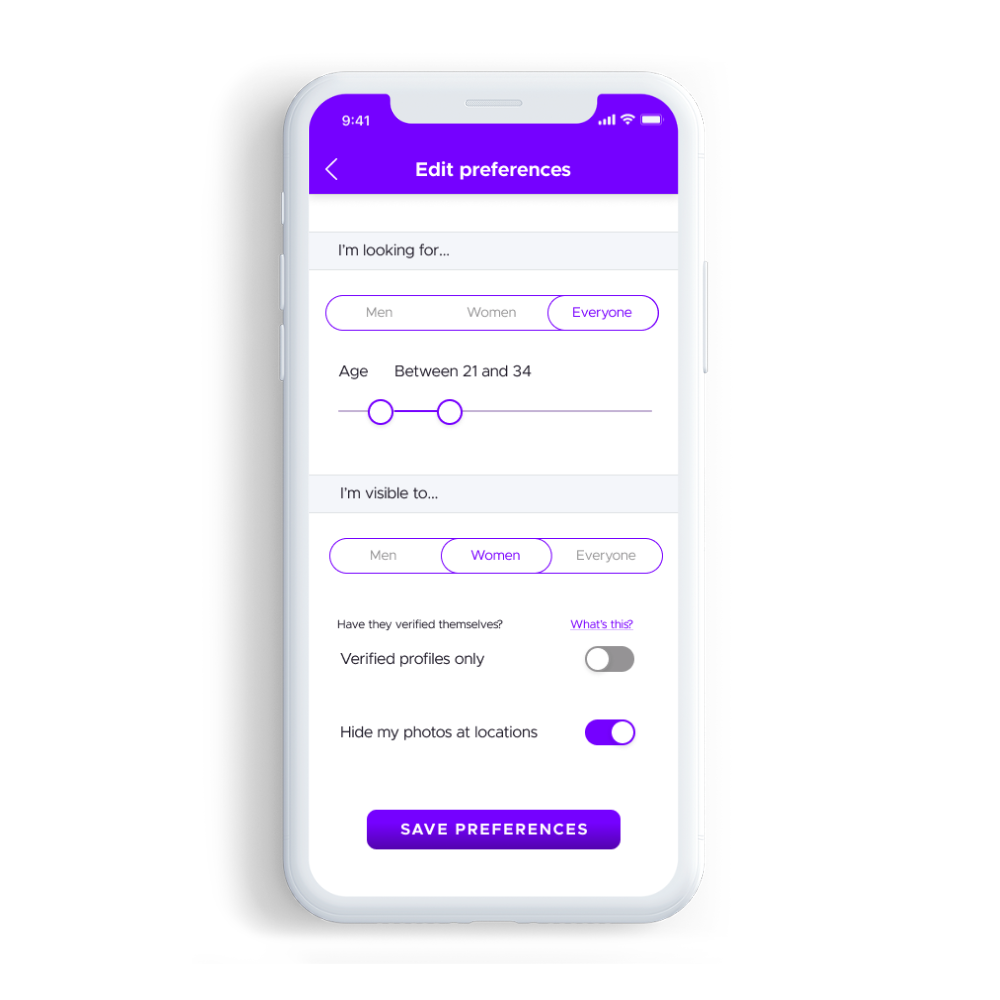
- Built out more of the edit preferences screen to allow users to choose their visibility settings.
User Quotes
"It is designed for you to meet people and maybe date, but the whole advantage of it is seeing 'who's gay here?' Just going somewhere and knowing there are other people like you; I think it's really good so far."
- Angelica, 27, lesbian female
"I love the concept. If you're visiting a city, this is a great way to find friends to hang out with. Especially since this is for the LGBT community, it makes you feel more included."
- Sergio, 28, gay male
BRANDING & UI DESIGN
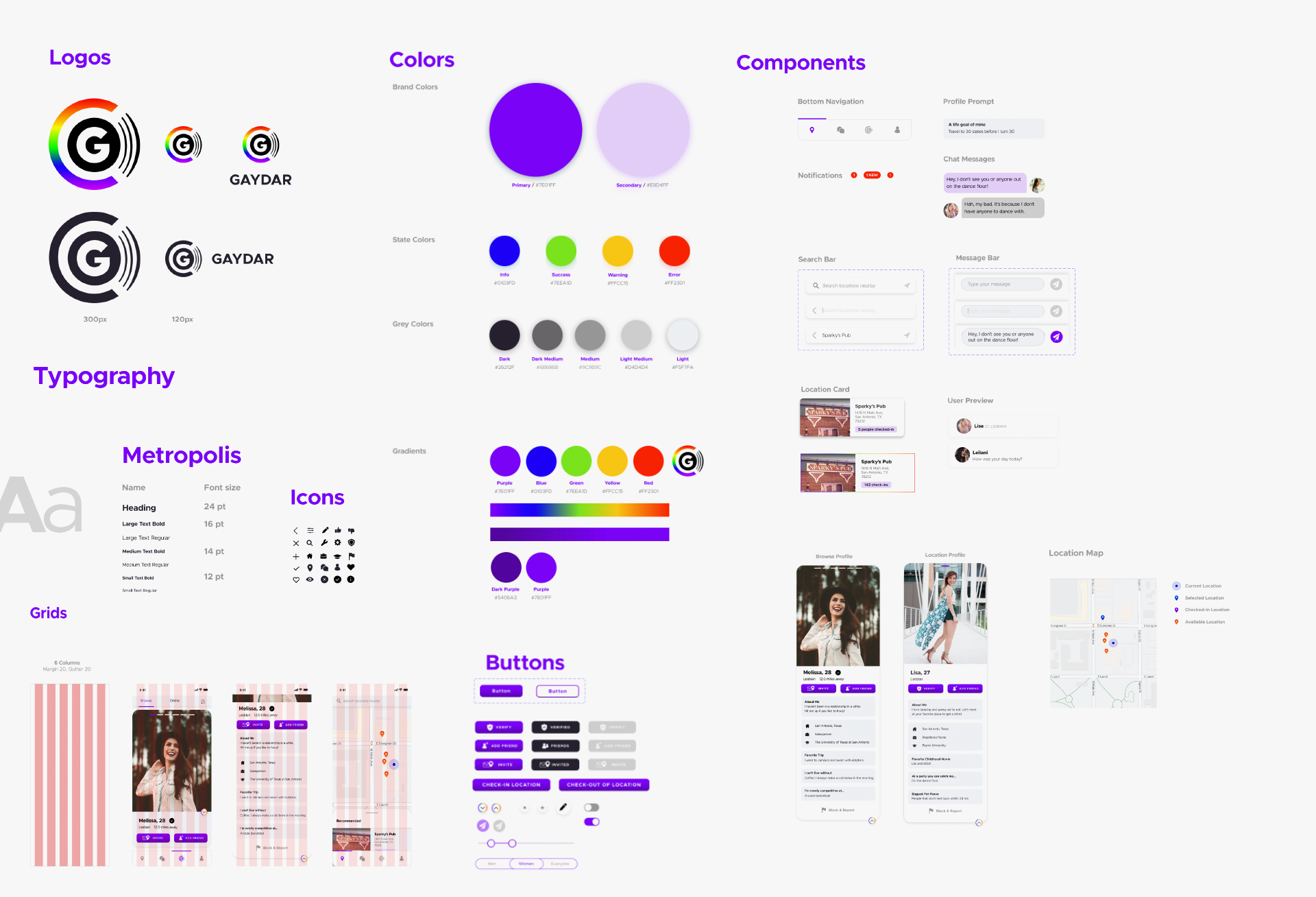
Inclusive Design based on colors
One of my qualms with existing gay apps is that they can be specifically for one queer sexuality. When deciding on colors for this brand, I decided to use the full rainbow in the logo to represent inclusion for all. The primary color (bright purple) is also considered more gender-neutral. I chose a font that was clean and would provide a nice symmetrical "G" for the logo.
My biggest issue was finding complementary colors for the purple and not overusing the rainbow's primary colors throughout the app. I decided on sticking with a lighter shade of purple in areas that needed more readability, such as messages. I used the gradient sparringly as strokes for certain components.
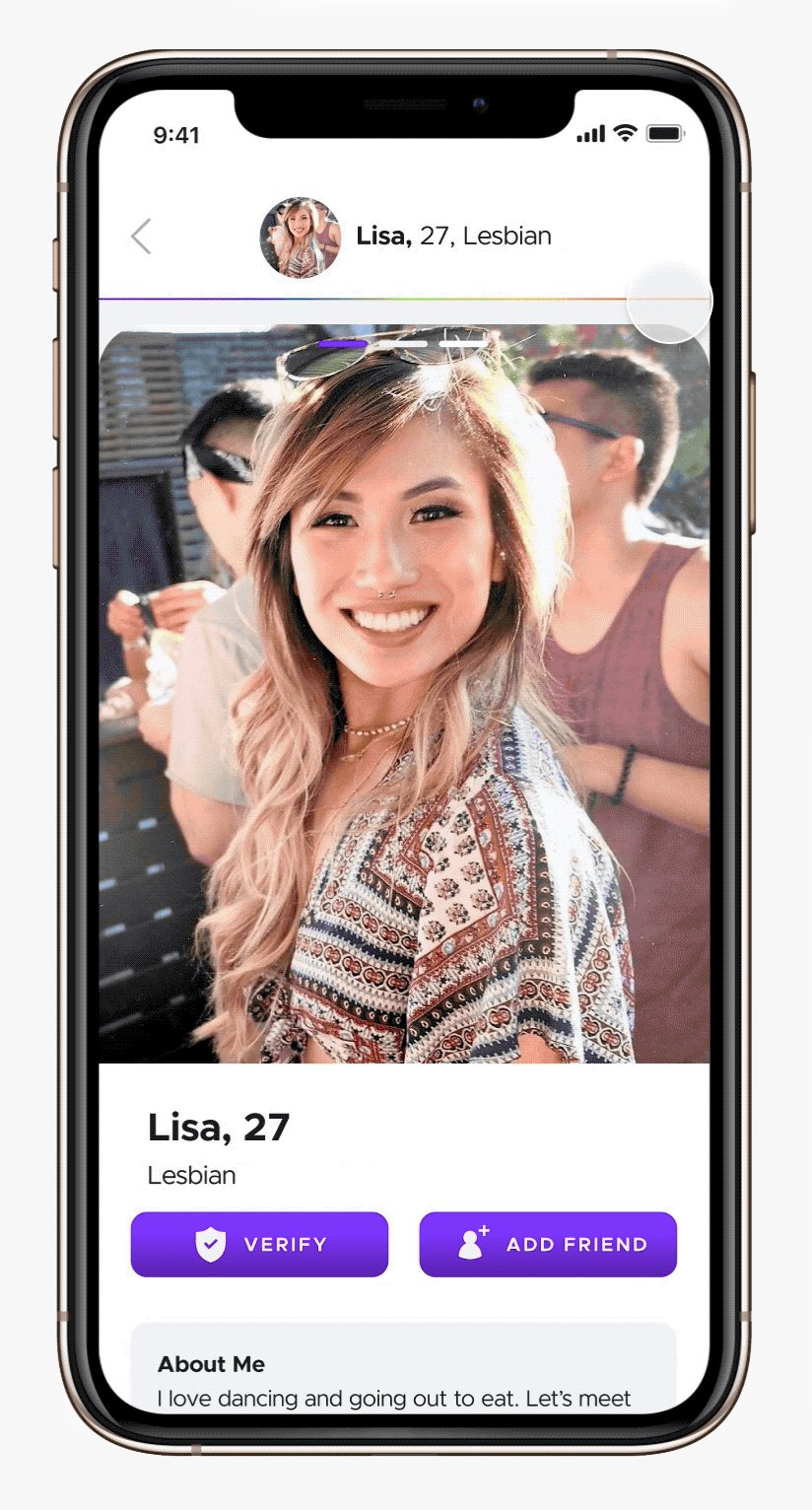
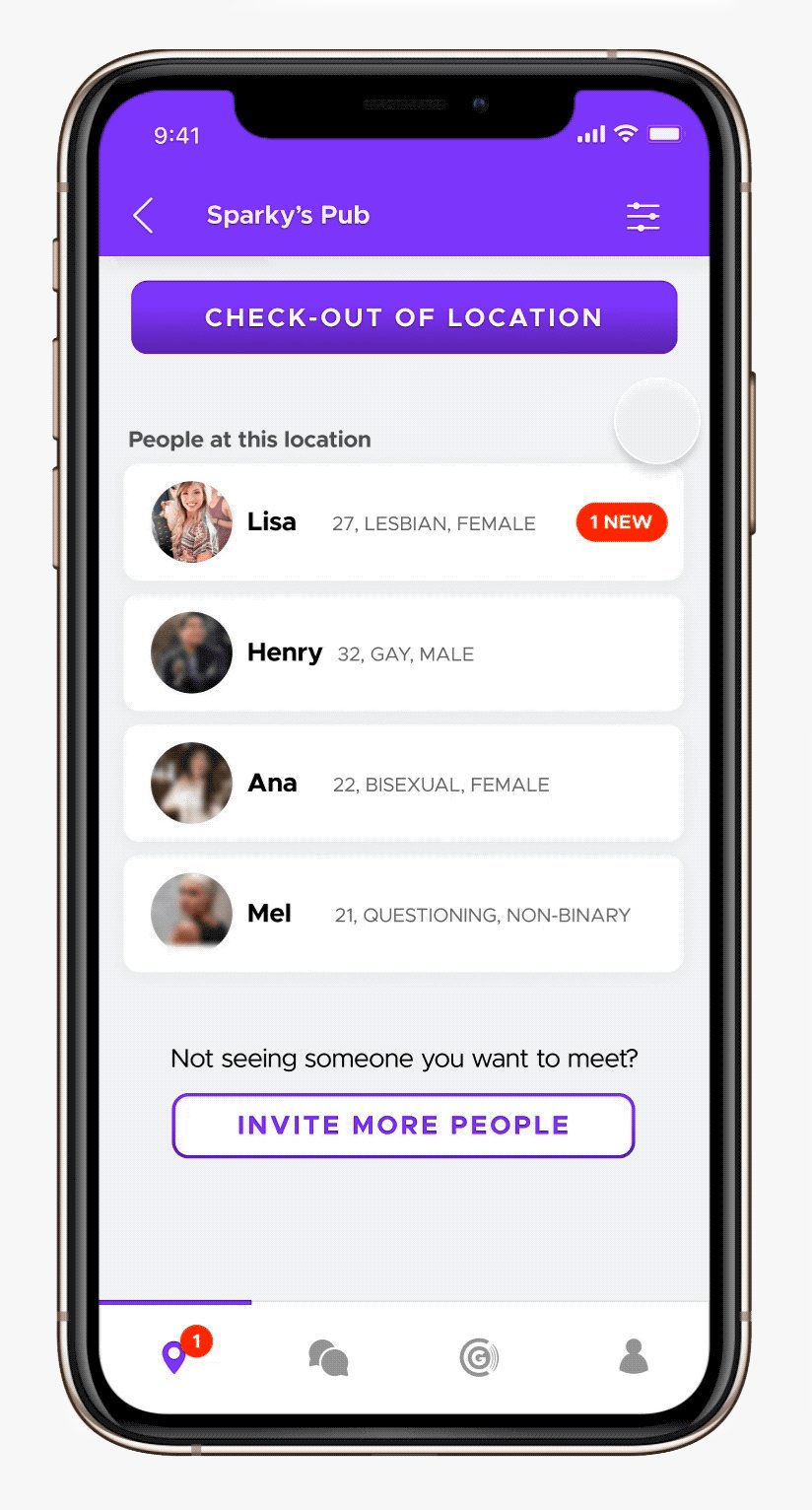
FINAL DESIGN
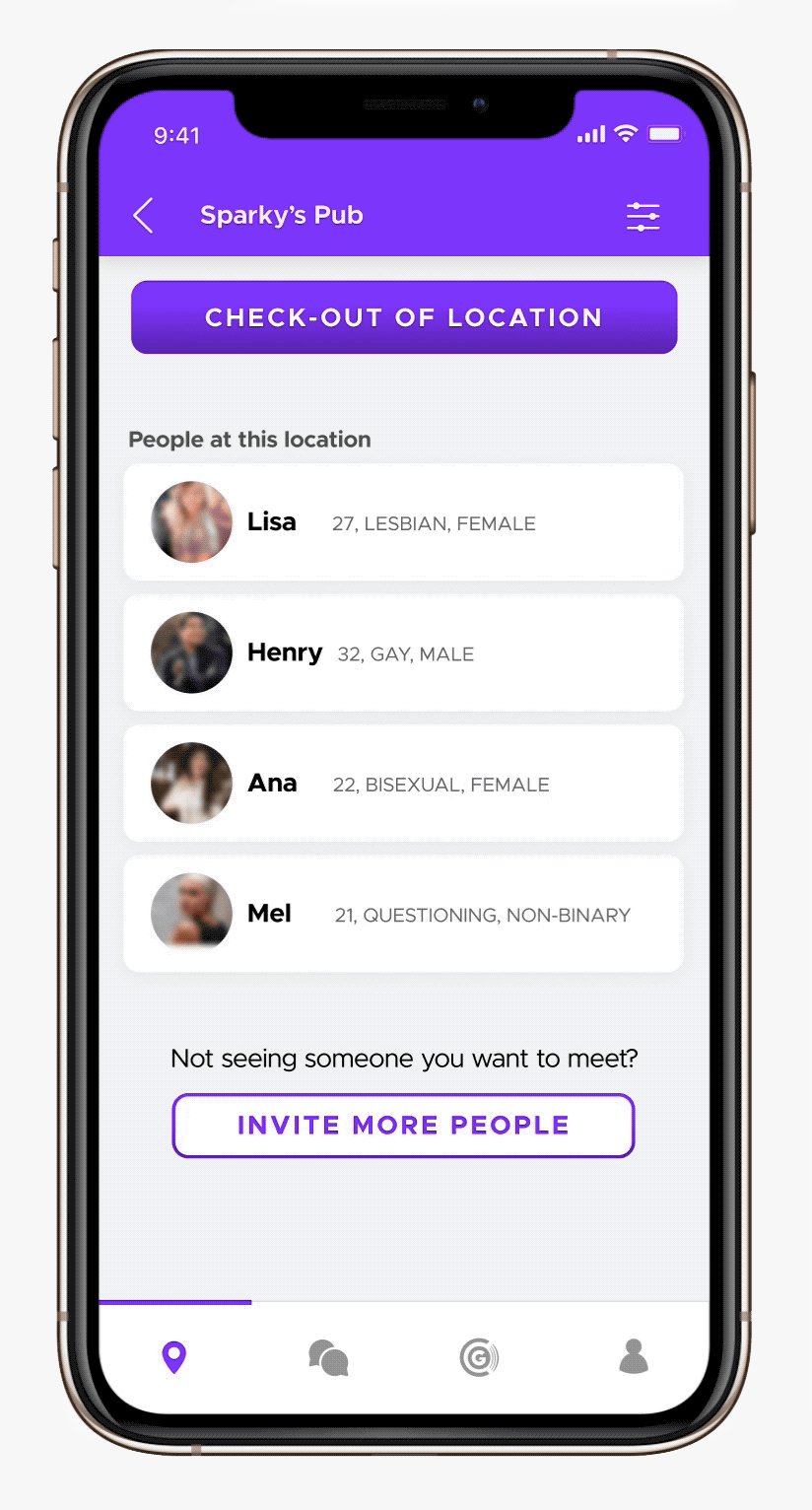
Prototyping Various Interactions

As I finalized the visual design and flow for the app, I checked that I accomplished my original "How might we?" questions. You can view the interactions and test the user flow in the prototype. Link to final prototype.
I used this project as an opportunity to improve my prototyping skills. I figured out how to make scrollable maps, imitate how it would work to click through a user's photos, drop-down menus, overlay questions and swiping through profiles.
RETROSPECT
Learnings and Challenges
My biggest takeaway from this project was to be iterative with user flows. I tried to accomplish a lot of tasks within this app, (some that's never been done before) and my first versions were confusing to even me as the designer. I would want to observe real-world use to see how comfortable people are with these new features.
The most challenging part of developing this app is deciding on trade-offs for safety features. It would be more functional if we didn't have to blur user photos when trying to see who else is at a location, but the safety concerns are more important than giving ultimate visibility.
Location-based apps also require a lot of legal terms and conditions written to protect the company and the users. I would have to look into what constraints would be necessary for the location features. Unfortunately, this app would not be available in certain countries that prohibit homosexuality or can be a danger to LGBTQ+ individuals.
NEXT STEPS
Improving on the Business Perspective
If I were to continue to develop this design, I would want to create and test onboarding screens. Since the user flow is new, I would want to create more visual instructions of the key functions of the app to help new users upon launch.
Another thing I would want to build on is how the app can recommend and showcase LGBTQ+ friendly places or events. I believe that the use of the app can bring business to local establishments and it can work for restaurants, bars, or stores. Profit can be made by advertising these locations or events such as Pride. It would differentiate itself from other dating apps if Gaydar would not charge users for premium features within the app.
View More Projects

WayfinderProject type

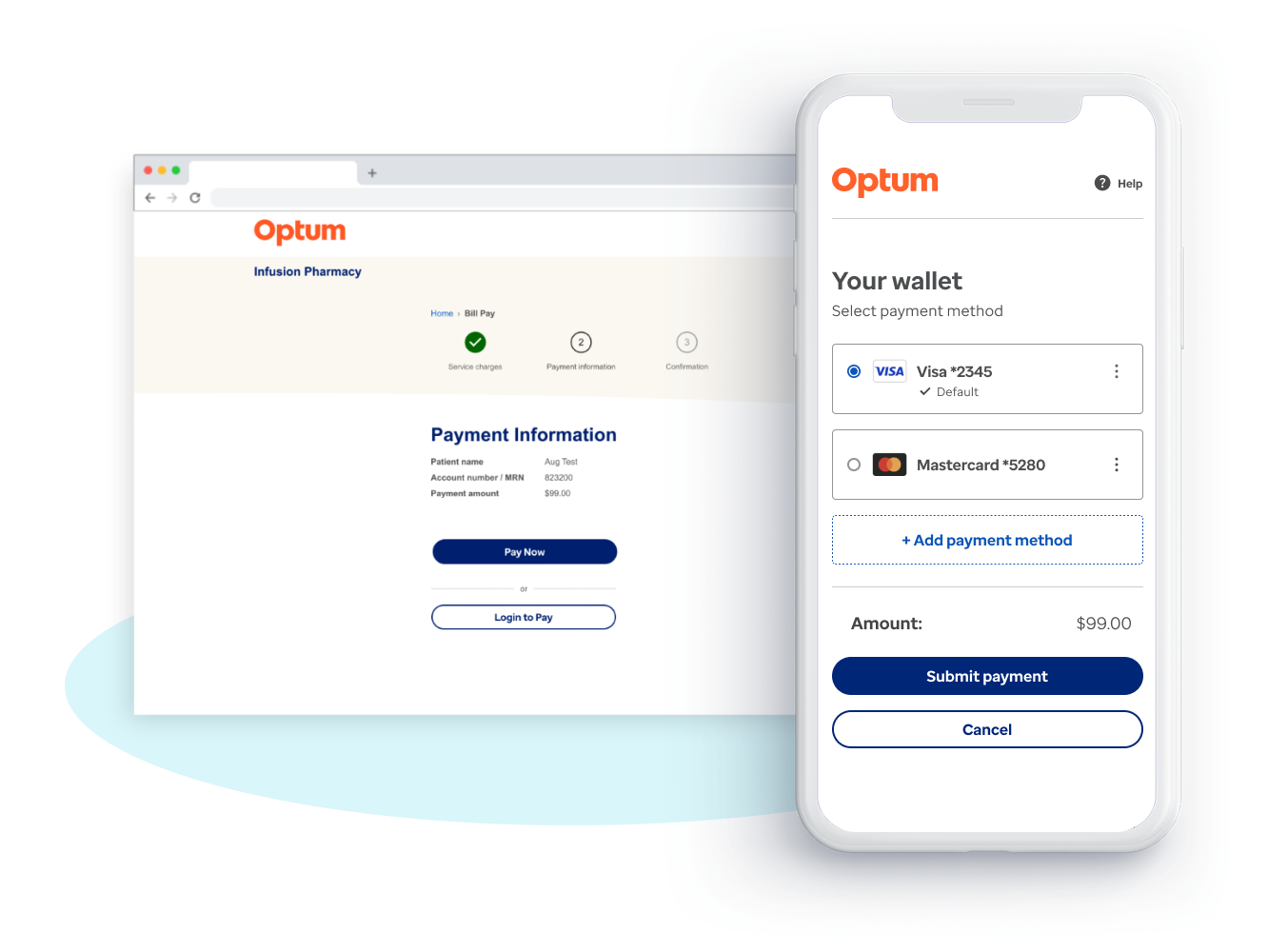
Convenient CheckoutUX Design

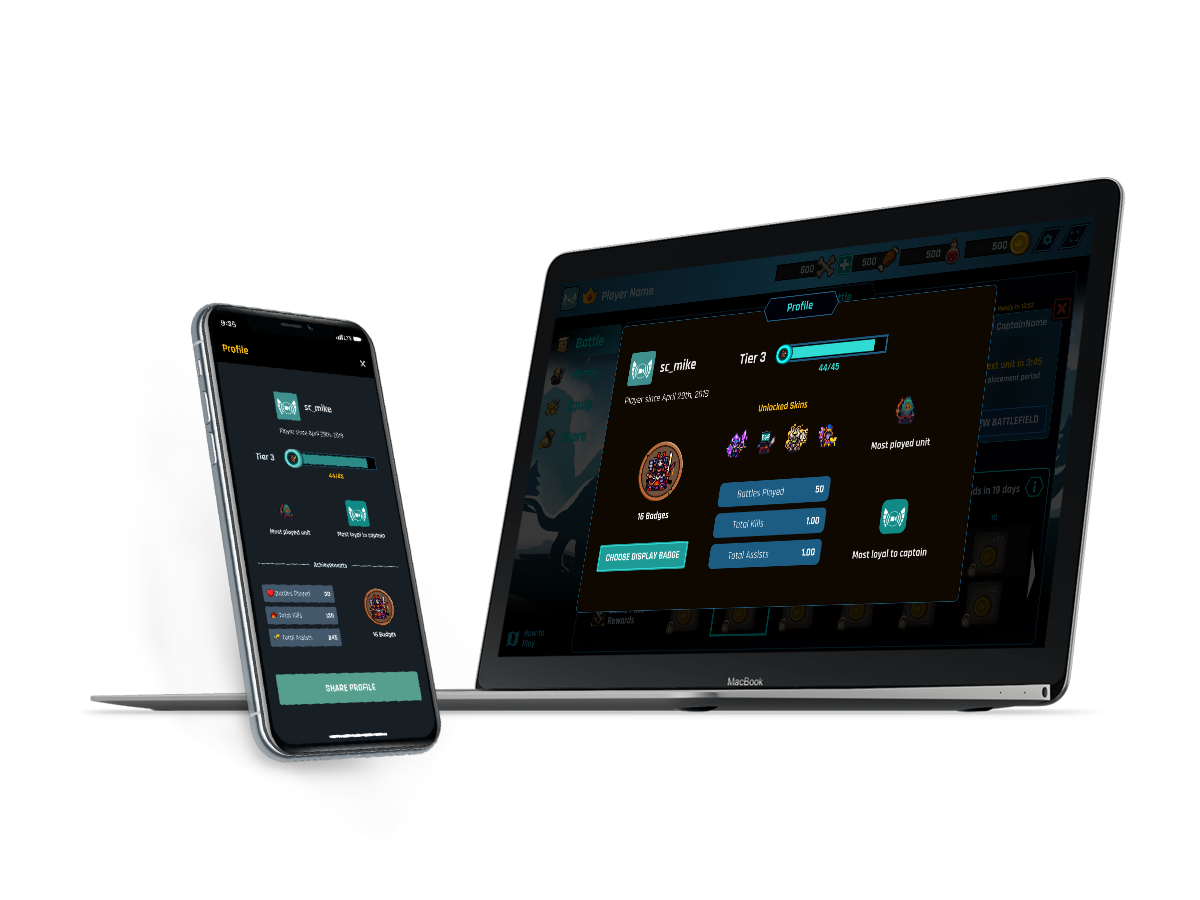
Stream RaidersGAMING - Responsive UX/UI Design

Project MannaBUSINESS - Responsive Website